|
|
9 years ago | |
|---|---|---|
| .repo | 9 years ago | |
| camerakit | 9 years ago | |
| demo | 9 years ago | |
| gradle/wrapper | 9 years ago | |
| .gitignore | 9 years ago | |
| LICENSE | 9 years ago | |
| README.md | 9 years ago | |
| build.gradle | 9 years ago | |
| gradle.properties | 9 years ago | |
| gradlew | 9 years ago | |
| gradlew.bat | 9 years ago | |
| settings.gradle | 9 years ago | |
README.md

#####Originally a fork of Google's CameraView library.
CameraKit is an extraordinarily easy to use utility to work with the infamous Android Camera and Camera2 APIs. Built by Dylan McIntyre.
Try out all the unique features using the CameraKit Demo from the Google Play store!




Table of Contents
- Features
- Setup
- Usage
- Extra Attributes
- Automatic Permissions Behavior
- Dynamic Sizing Behavior
- Events
- Credits
- License
Features
- Image and video capture seamlessly working with the same preview session.
- Automatic system permission handling.
- Automatic preview scaling.
- Create a
CameraViewof any size (not just presets!). - Automatic output cropping to match your
CameraViewbounds.
- Create a
- Multiple capture methods.
METHOD_STANDARD: an image captured normally using the camera APIs.METHOD_STILL: a freeze frame of theCameraViewpreview (similar to SnapChat and Instagram) for devices with slower cameras.- Coming soon:
METHOD_SPEED: automatic capture method determination based on measured speed.
- Built-in continuous focus.
- Coming soon: Built-in tap to focus.
- Coming soon: Built-in pinch to zoom.
Setup
Add CameraKit to the dependencies block in your app level build.gradle:
compile 'com.flurgle:camerakit:0.9.13'
Usage
To use CameraKit, simply add a CameraView to your layout:
<com.flurgle.camerakit.CameraView
android:id="@+id/camera"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:adjustViewBounds="true" />
Make sure you override onResume and onPause in your activity, and make calls respectively to CameraView.start() and CameraView.stop().
@Override
protected void onResume() {
super.onResume();
cameraView.start();
}
@Override
protected void onPause() {
cameraView.stop();
super.onPause();
}
Capturing Images
To capture an image just call CameraView.captureImage(). Make sure you setup a CameraListener to handle the image callback.
camera.setCameraListener(new CameraListener() {
@Override
public void onPictureTaken(byte[] picture) {
super.onPictureTaken(picture);
// Create a bitmap
Bitmap result = BitmapFactory.decodeByteArray(picture, 0, picture.length);
}
});
camera.captureImage();
Capturing Video
To capture video just call CameraView.startRecordingVideo() to start, and CameraView.stopRecordingVideo() to finish. Make sure you setup a CameraListener to handle the video callback.
camera.setCameraListener(new CameraListener() {
@Override
public void onVideoTaken(File video) {
super.onVideoTaken(video);
// The File parameter is an MP4 file.
}
});
camera.startRecordingVideo();
camera.postDelayed(new Runnable() {
@Override
public void run() {
camera.stopRecordingVideo();
}
}, 2500);
Extra Attributes
<com.flurgle.camerakit.CameraView xmlns:camerakit="http://schemas.android.com/apk/res-auto"
android:id="@+id/camera"
android:layout_width="match_parent"
android:layout_height="wrap_content"
camerakit:ckFacing="back"
camerakit:ckFlash="off"
camerakit:ckFocus="continuous"
camerakit:ckMethod="standard"
camerakit:ckZoom="pinch"
camerakit:ckCropOutput="true"
camerakit:ckJpegQuality="100"
android:adjustViewBounds="true" />
| Attribute | Values | Default Value |
|---|---|---|
ckFacing |
back front |
back |
ckFlash |
off on auto |
off |
ckFocus |
off continuous tap |
continuous |
ckMethod |
standard still speed |
standard |
ckZoom |
off pinch |
off |
ckCropOutput |
true false |
false |
ckJpegQuality |
0 <= n <= 100 |
100 |
ckFacing
back
cameraView.setFacing(CameraKit.Constants.FACING_BACK);
front
cameraView.setFacing(CameraKit.Constants.FACING_FRONT);
ckFlash
off
cameraView.setFlash(CameraKit.Constants.FLASH_OFF);
on
cameraView.setFlash(CameraKit.Constants.FLASH_ON);
auto
cameraView.setFlash(CameraKit.Constants.FLASH_AUTO);
ckFocus
off
cameraView.setFocus(CameraKit.Constants.FOCUS_OFF);
continuous
cameraView.setFocus(CameraKit.Constants.FOCUS_CONTINUOUS);
tap
cameraView.setFocus(CameraKit.Constants.FOCUS_TAP);
ckMethod
standard
cameraView.setMethod(CameraKit.Constants.METHOD_STANDARD);
When you use METHOD_STANDARD (camerakit:ckMethod="standard"), images will be captured using the normal camera API capture method using the shutter.
still
cameraView.setMethod(CameraKit.Constants.METHOD_STILL);
When you use METHOD_STILL (camerakit:ckMethod="still"), images will be captured by grabbing a single frame from the preview. This behavior is the same as SnapChat and Instagram. This method has a higher rate of motion blur but can be a better experience for users with slower cameras.
speed
Coming soon
cameraView.setMethod(CameraKit.Constants.METHOD_SPEED);
When you use METHOD_SPEED (camerakit:ckMethod="speed"), images will be captured using both METHOD_STANDARD and METHOD_SPEED. After 6 image captures the camera will set itself to METHOD_STANDARD or METHOD_STILL permanently based on whichever is faster.
ckZoom
off
cameraView.setZoom(CameraKit.Constants.ZOOM_OFF);
pinch
cameraView.setZoom(CameraKit.Constants.ZOOM_PINCH);
ckCropOutput
true
cameraView.setCropOutput(true);
false
cameraView.setCropOutput(false);
ckJpegQuality
cameraView.setJpegQuality(100);
Automatic Permissions Behavior
You can handle permissions yourself in whatever way you want, but if you make a call to CameraView.start() without the android.permission.CAMERA permission, an exception would normally be thrown and your app would crash.
With CameraKit, we will automatically prompt for the android.permission.CAMERA permission if it's not available. If you want to handle it yourself, just make sure you don't call CameraView.start() until you acquire the permissions.
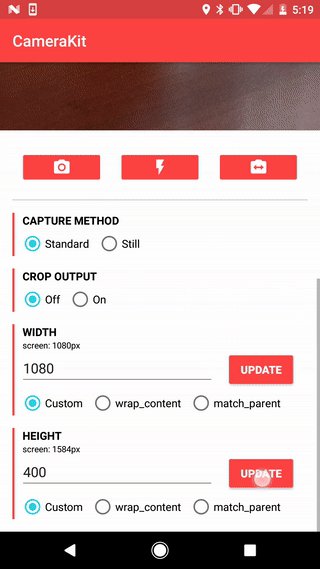
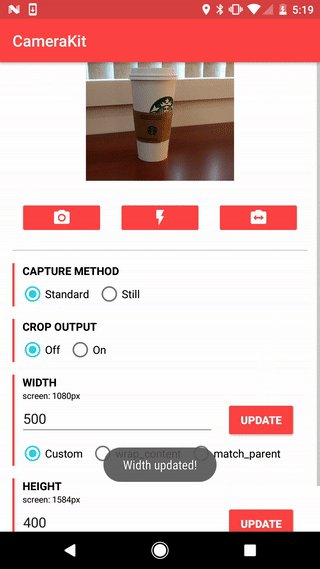
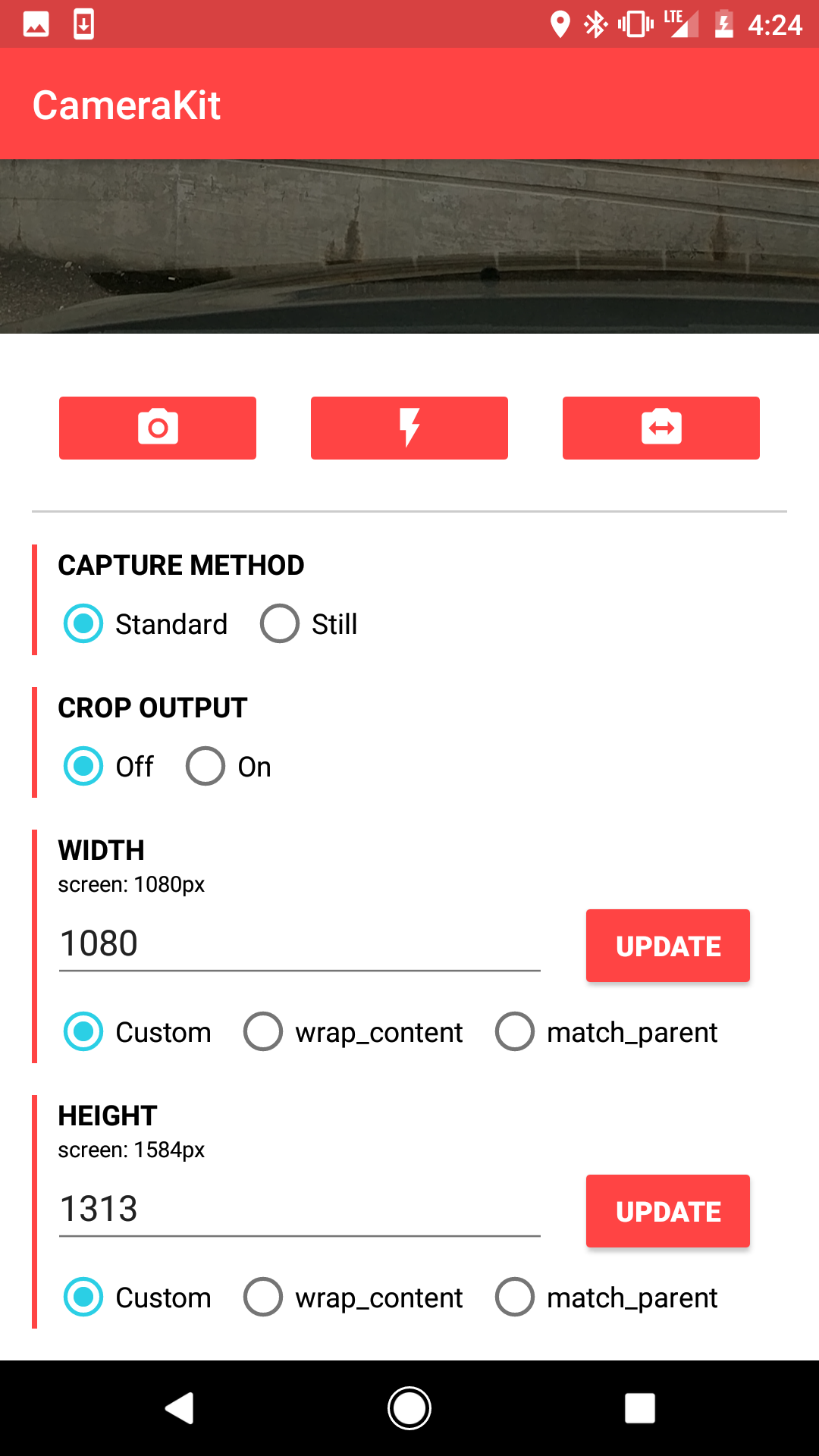
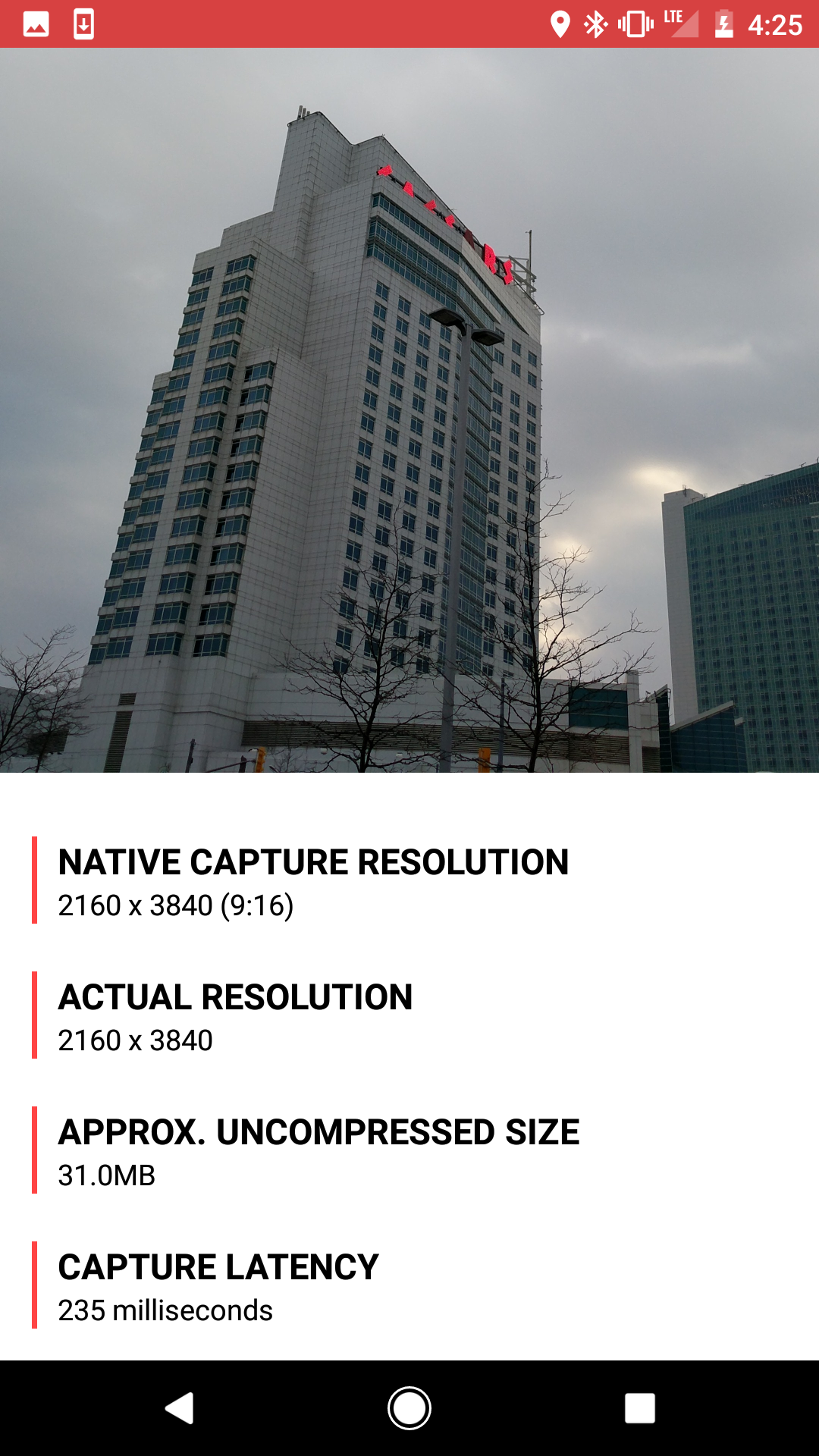
Dynamic Sizing Behavior
You can setup the CameraView dimensions however you want. When your dimensions don't match the aspect ratio of the internal preview surface, the surface will be cropped minimally to fill the view. The behavior is the same as the android:scaleType="centerCrop" on an ImageView.
adjustViewBounds
You can use a mix of a fixed dimension (a set value or match_parent) as well as wrap_content. When you do this make sure you set android:adjustViewBounds="true" on the CameraView.
When you do this the dimension set to wrap_content will automatically align with the true aspect ratio of the preview surface. In this case the whole preview will be visible with no cropping.
Events
Make sure you can react to different camera events by setting up a CameraListener instance.
camera.setCameraListener(new CameraListener() {
@Override
public void onCameraOpened() {
super.onCameraOpened();
}
@Override
public void onCameraClosed() {
super.onCameraClosed();
}
@Override
public void onPictureTaken(byte[] picture) {
super.onPictureTaken(picture);
}
@Override
public void onVideoTaken(File video) {
super.onVideoTaken(video);
}
});
Credits
License
CameraKit-Android is MIT licensed.