You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
7.6 KiB
7.6 KiB
基于 Vite2.x + Vue3.x + TypeScript H5 低代码平台
只是一个简单的模板,感兴趣可以根据自己的需要调整
中文 | English
克隆项目
git clone --single-branch https://github.com/buqiyuan/vite-vue3-lowcode.git
or
git clone --depth=1 https://github.com/buqiyuan/vite-vue3-lowcode.git
技术栈
- 编程语言:TypeScript 4.x + JavaScript
- 构建工具:Vite 2.x
- 前端框架:Vue 3.x
- 路由工具:Vue Router 4.x
- 状态管理:Vuex 4.x
- PC 端 UI 框架:Element Plus
- H5 端 UI 框架:vant
- CSS 预编译:Stylus / Sass / Less
- HTTP 工具:Axios
- Git Hook 工具:husky + lint-staged
- 代码规范:EditorConfig + Prettier + ESLint + Airbnb JavaScript Style Guide
- 提交规范:Commitizen + Commitlint
- 单元测试:vue-test-utils + jest + vue-jest + ts-jest
- 自动部署:GitHub Actions
功能清单
- 动态添加页面
- 拖拽式生成组件
- service worker + indexeddb 实现无服务端的前端交互
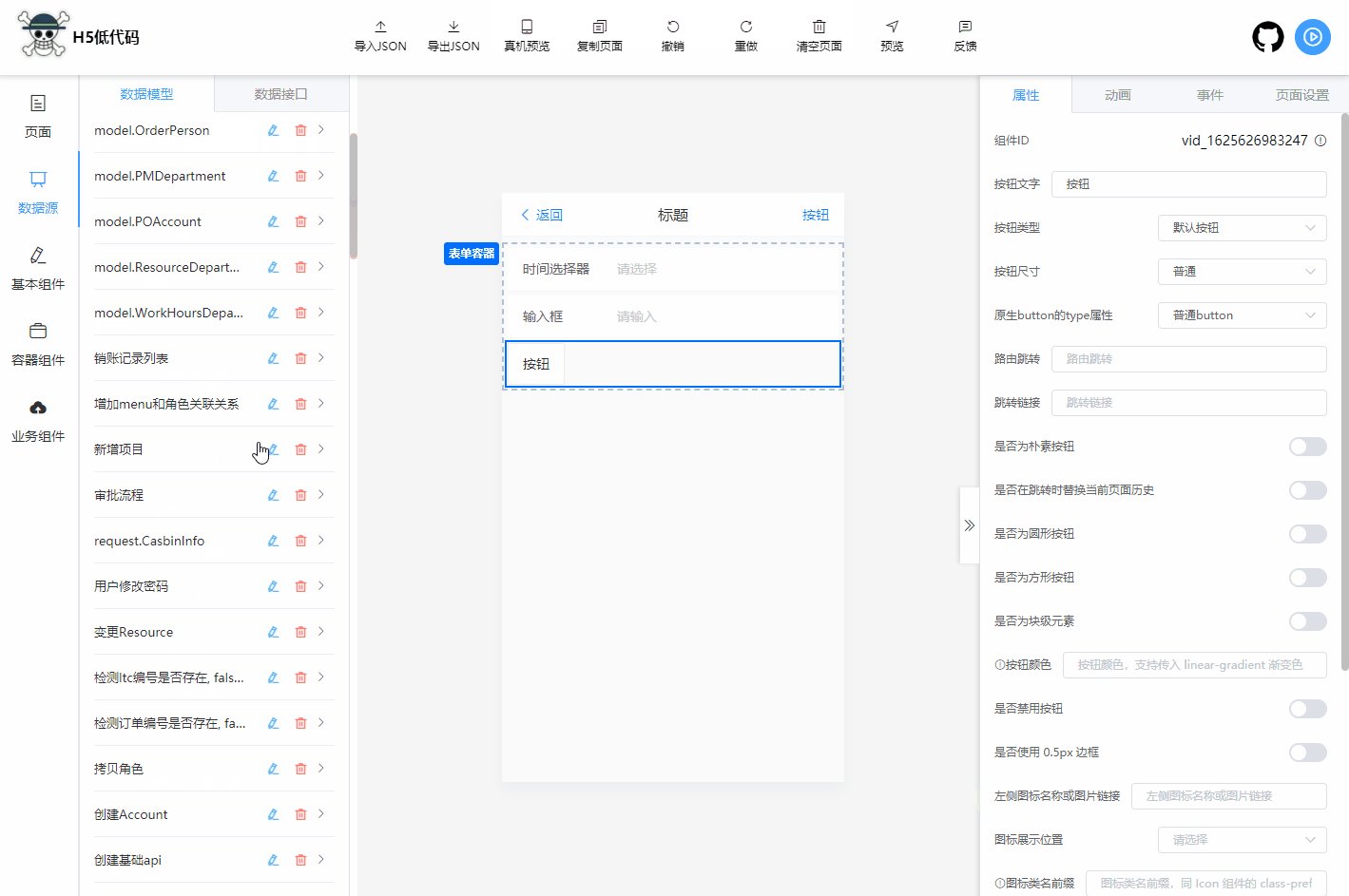
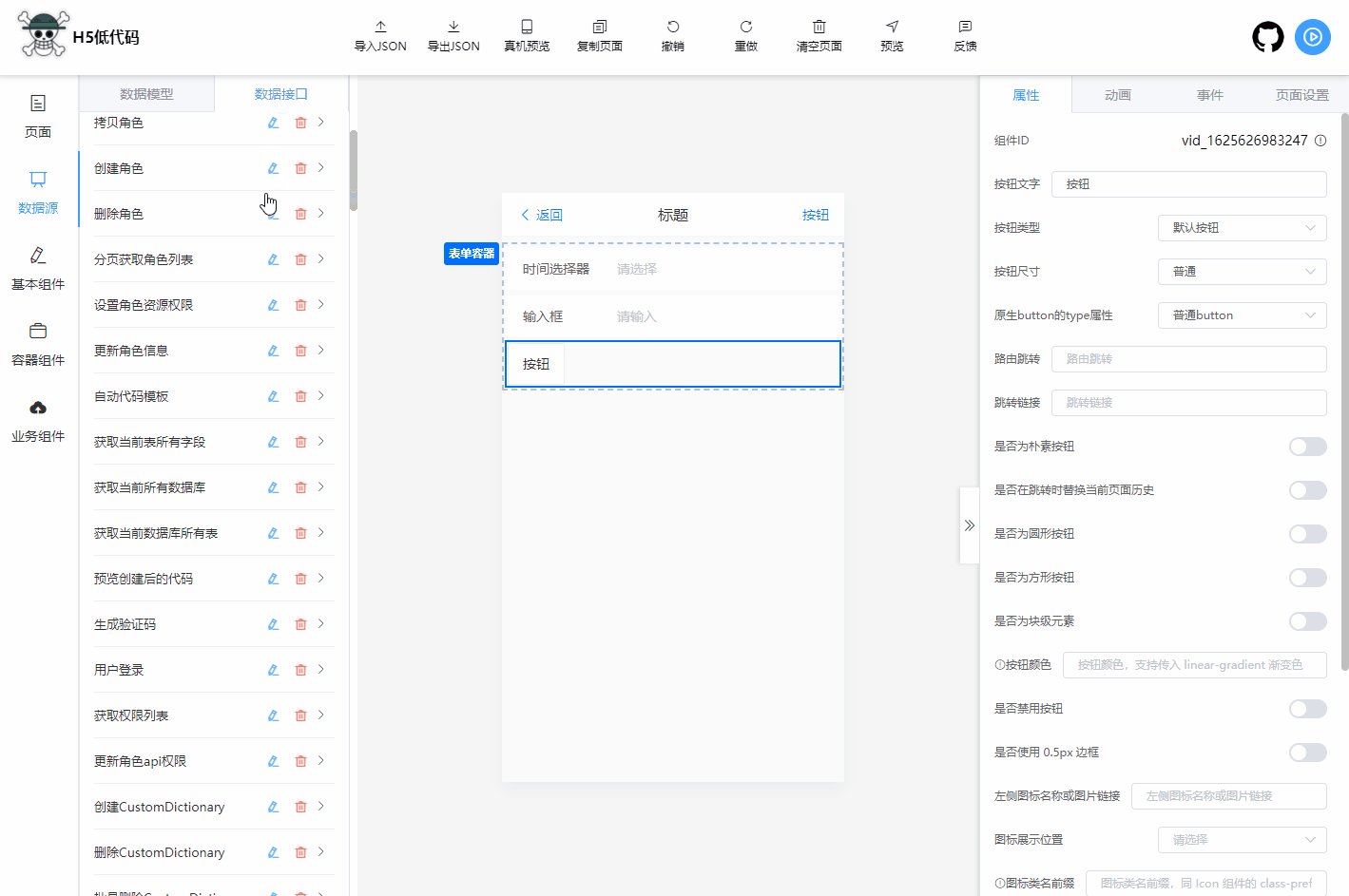
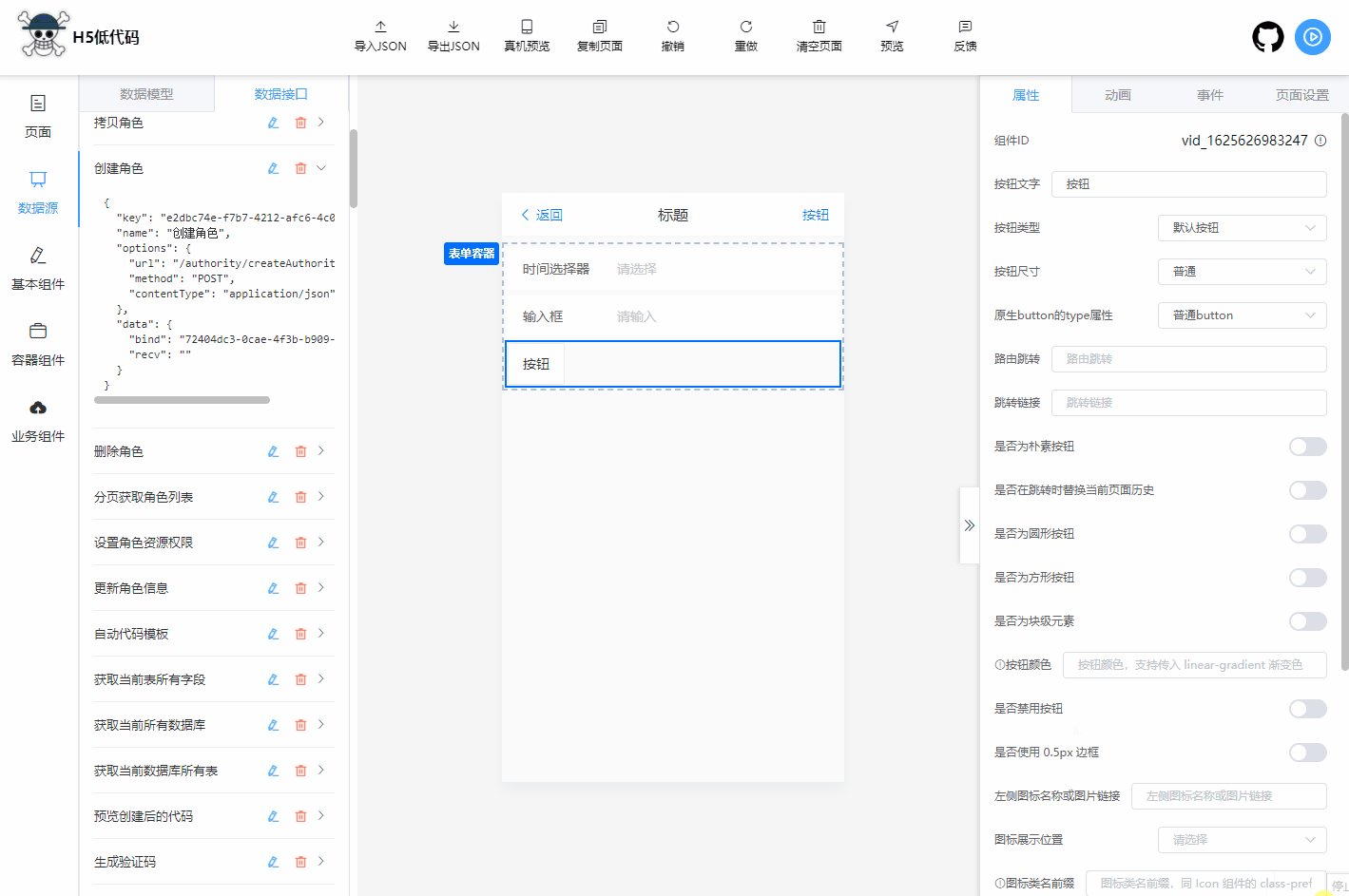
- 数据源管理(支持导入 swagger JSON 生成数据模型及接口)
- 提供预置函数
- 更多组件的封装
- 其他...
简易说明
目前在使用表单时,需要把相关的表单控件放到表单容器内部,并且需要将按钮放到表单容器内,
然后再讲按钮的type设置为表单提交按钮这时候点击提交按钮才会自动收集表单容器内部的所有字段和值
快速生成组件属性
// 在vant文档中 chrome控制台输入以下代码,快速生成组件属性
let propObj = {
string: (config) => `createEditorInputProp(${JSON.stringify(config)})`,
number: (config) => `createEditorInputNumberProp(${JSON.stringify(config)})`,
boolean: (config) => `createEditorSwitchProp(${JSON.stringify(config)})`
}
JSON.stringify(
$$('#props + table tbody tr').reduce((prev, curr) => {
const children = curr.children
const key = children[0].textContent.replace(/-([a-z])/g, (all, i) => i.toUpperCase())
const child3Text = children[3].textContent
const defaultValue = ['true', 'false'].includes(child3Text)
? child3Text
: `'${child3Text == '-' ? '' : child3Text}'`
const value = (propObj[children[2].textContent] ?? propObj['string'])({
label: `'${children[1].textContent}'`,
defaultValue
}).replaceAll('"', '')
prev[key] = value
return prev
}, {})
).replaceAll('"', '')
// 在vant文档中 chrome控制台输入以下代码,快速生成组件事件
JSON.stringify(
$$('#events + table tbody tr').reduce((prev, curr) => {
const children = curr.children
const event = {
label: children[1].textContent,
value: children[0].textContent
}
return prev.concat([event])
}, [])
)
.replaceAll(/(?<!:)\"(?!,|})/g, '')
.replace(/\"/g, "'")
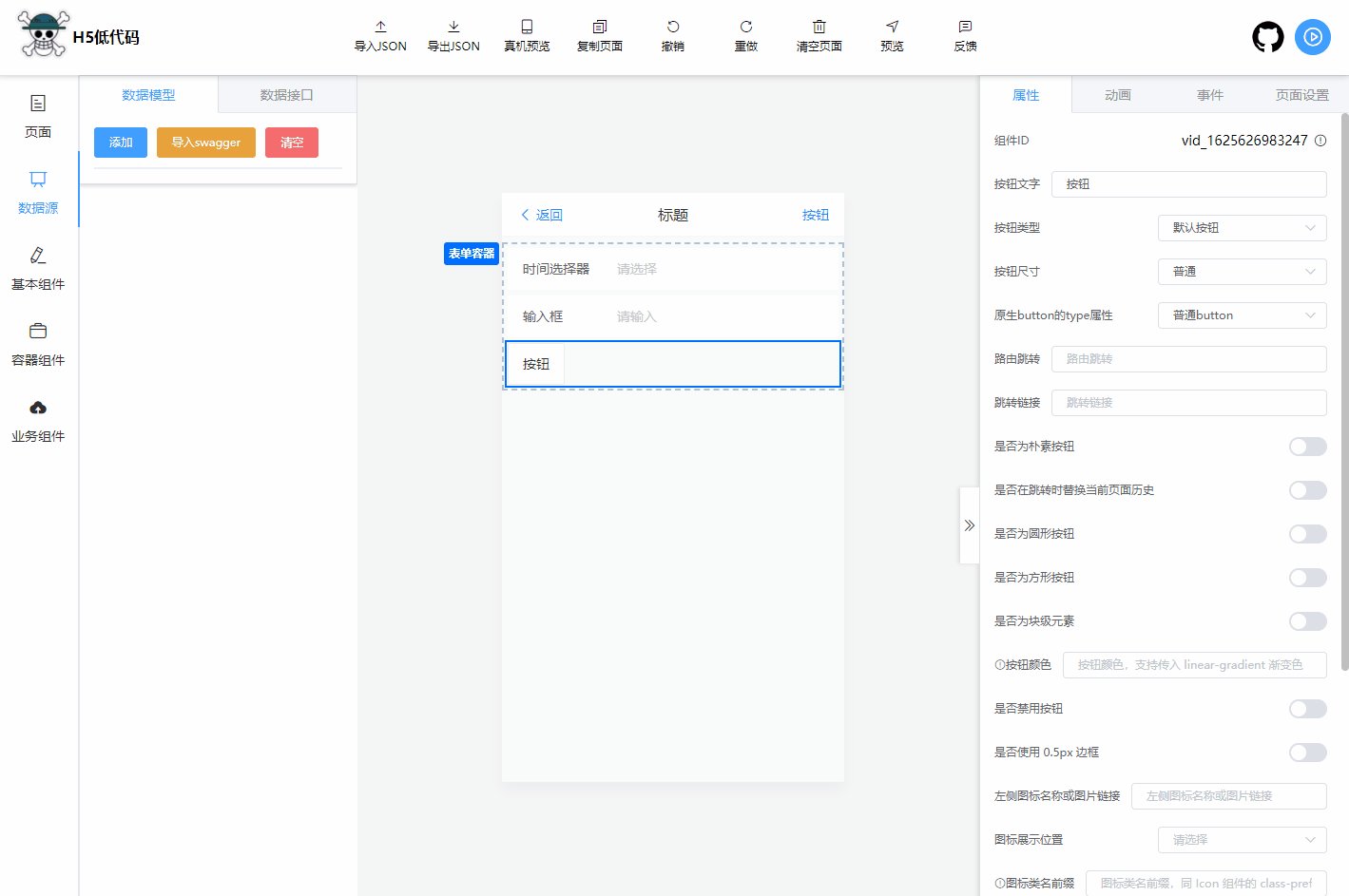
部分功能演示
浏览器支持
本地开发推荐使用Chrome 80+ 浏览器
支持现代浏览器, 不支持 IE
 IE |
 Edge |
 Firefox |
 Chrome |
 Safari |
|---|---|---|---|---|
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
提交规范
feat增加新功能fix修复问题/BUGstyle代码风格相关无影响运行结果的perf优化/性能提升refactor重构revert撤销修改test测试相关docs文档/注释build对构建系统或者外部依赖项进行了修改chore依赖更新/脚手架配置修改等workflow工作流改进ci持续集成types类型定义文件更改wip开发中
快速开始
安装依赖
npm install
# or
yarn add
启动项目
npm run dev
项目打包
npm run build